Table of Contents
Salesforce Lightning refers to a component-based framework for Salesforce app development. It aims to simplify the overall Salesforce app development processes for business users, especially those who do not have programming experience.

Lightning pages, in particular, offer an opportunity to create dynamic, user-centered interfaces. However, not many organizations are equipped enough to get the maximum out of it.
This post aims to explore Salesforce Lightning pages more and ways to design and best utilize them to create efficient and purposeful user experiences.
What Are Lightning Pages in Salesforce?
Lightning pages in Salesforce are the custom layouts that you can use to add custom entities to a page and are created using Lightning components. These lightning components are customizable and reusable components that are created using a combination of JavaScript, HTML, and CSS.
There are mainly three kinds of pages in Salesforce Lightning, including the following:
- Home Page: This is the landing page that is seen when a user first logs into the org

- Record Page: A record page is a landing page that appears when we view a Record like an Account Record or Opportunity Record. For instance, we can have a different page layout across different apps. When any Sales users view an Account, they probably want to see different fields and layout than the Service.
- App Page: When the user selects an app in the Salesforce org, like a service app or other similar custom app, the page that appears is known as the App Page.

How to Create Salesforce Lightning Pages?
Here is the stepwise procedure for creating Salesforce Lightning pages:
1. Home Page
Go to 'Quick Find/Search' from Setup on the profile and click 'Lightning App Builder.' Once done, follow the below steps-
- Click on 'New' to get redirected to the 'Create a new Lightning Page' popup.
- Select 'Home Page' here and click on it.
- Once done, select the 'Label Name' and pick the page template to ensure that the home page appears in the selected format.
- Finish the 'Setup' so that the home page template opens in the Lightning App Builder in Edit mode. This page will contain all the custom and standard components installed in Salesforce.org.
- At this stage, you can drag and drop the components that you wish to display on the home page, followed by saving the page
2. Record Page
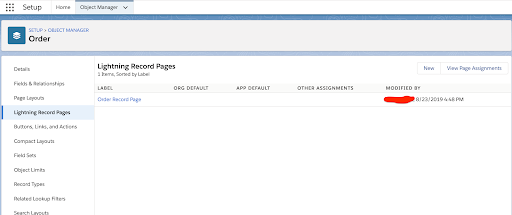
Go to 'Quick Find/Search' from Setup on the profile and click Lightning App Builder. Once done, follow the below steps:
- Click New> Record Page >Next.
- Once done, enter the 'label name' and choose the page template that you wish to display on the page.
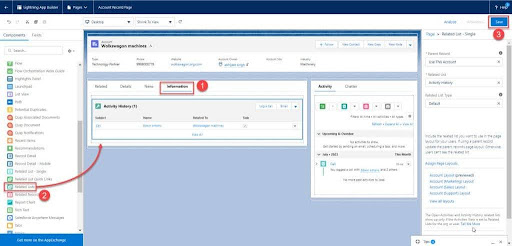
- After this step, the record page template will open in Lightning App Builder in Edit mode.
- Here, drag and drop the components that you wish to display on the record page, followed by saving the page.
Why Are Lightning Pagers Underutilized?
Lightning pages in Salesforce let you make every single component on the page, including individual fields, screen flows, buttons, reports, field sections, actions, and others, conditionally available depending on different rules. This, in turn, allows you to build a super simple and flexible user experience.

However, even after such robust features, lightning pages are not optimally utilized. There are several reasons for this, as discussed below-
1. Lack of Understanding
Although you can create great lightning page experiences in Salesforce without the technical knowledge of code custom lightning web components, the challenge is in unpacking the details of when and how to do the same.
2. Minimal Awareness
Another challenge here is that not many users are aware of the powerful capabilities of Salesforce Lightning pages and how to leverage them to get maximum benefits out of them.
For instance, how to make any field or special component conditionally visible or the details of the fields, like when and which fields you should apply it to.
How Can You Address the Issue?
The best way to address the issue is leveraging UPN (Universal Process Notation), which can be an excellent tool to help you create a properly organized, dynamic, and customized user experience.
Although UPN is essentially a diagramming standard used for business processes and business analyst certification, it can be an equally effective and viable tool for designing a powerful user experience in Salesforce.
Here is how UPN can help in designing:
- a. Allow business analysts to design UX (user experience) requirements
- b. Lets UX designers introduce a common language between business analysts and designers.
- c. Helps you map the business process to a diagram with better inputs and outputs for every single step so you can define the kind of information required at each stage.
Overall, you can use the UPN diagram to design your Salesforce Lightning Experience along with deciding the fields, components, and other information to be visible at a particular stage of using a given object.
To Conclude
Salesforce Lightning pages offer a great way to design a unique, dynamic, and specific interface for users defined by their roles. Regardless of what you need to create lightning pages for, UPN can help you deliver the right set of information at the right time.
The key here is to ensure that the lightning pages maintain a proper, detailed, and uniform look to allow end users to quickly learn how to locate and use them and also how to make them their own with various customized options.
Not restricted to mere layouts, the methodology used in lightning pages empowers a more engaged and much more efficient user experience. Proper implementation of these principles allows business analysts and designers to leverage the true potential of Salesforce Lightning pages for personalized and more responsive user experiences.
About MassMailer
MassMailer is a powerful email marketing solution and a Salesforce native that allows you to send unlimited emails in a few simple steps. Apart from this, the tool also comes with a range of interesting features such as email monitoring, mail verification, an email template builder, drip campaigns, and much more to help you further strengthen your email campaigns.
If you are looking for a string email marketing solution for your business, sign up for a free trial with Massmailer today and take your business to the next level.
Visit the MassMailer website to explore its full range of functionalities today!
Start Your Free Trial Today
Experience MassMailer the easiest way to send personalized emails from Salesforce.
Related Blogs

All You Need to Know About IP Address Pools in Email Marketing

Salesforce Email Open Rate: How to Track and Improve
MassMailer Resources
MassMailer Glossary